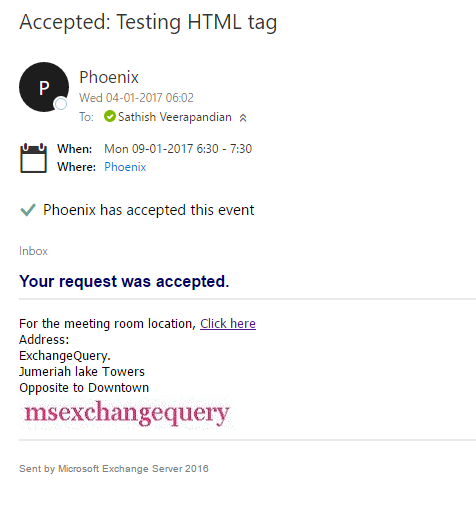
By default when a meeting room response is received the end user receives a plain message that says your request was accepted.
This response is ok for the internal users since they are aware of where the meeting room is located.
But when a external person or vendor is invited for the meeting it makes really difficult for that person to find the office and meeting room location.
This blog focuses on adding the meeting room location for the meeting room response in html,so that the external users can find the location of the office and the meeting room easily.
If we require to add only the additional response with basic plain text we can use the below command and add the required text message.
Set-CalendarProcessing -Identity “phoenix” -AddAdditionalResponse:$true -AdditionalResponse:”Welcome to Phoenix Meeting Room”
But the above command will not help us in adding any html tags and company logos for the meeting response.
In order to add the custom HTML tag we can perform the below steps:
Adding html tags in meeting response is possible by accessing that resource mailbox via ECP through delegated admin account for that resource mailbox.
https://yourdomain.com/ecp/phoenix@exchangequery.com
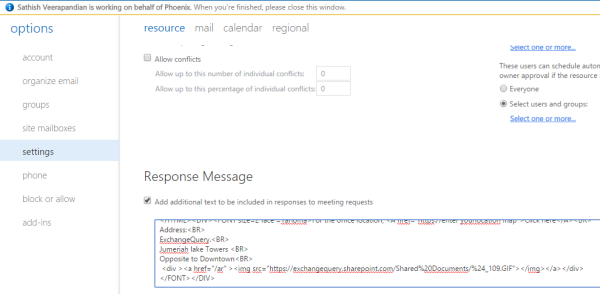
After opening the resource mailbox via ECP navigate to settings

After that enable the tick add additional text and add the required html tag.
Adding the direct link here will not run the HTML and show the actual links in the meeting response.The big change here from Exchange 2010 version is that we need to add the actual html code as shown in the below example.

Just playing around with the simple html and adding the required values will suffice this requirement.
Also we can refer a background image company logo uploaded in the sharepoint sites to these meeting responses which will give a better look.
In below case have added only the office location so that the users can drive in easily and reach for the meeting and the company logo fetched from SharePoint sites for better look with the below HTML tag.
<DIV><FONT size=2 face =Tahoma>For the office location, <A href="https://enter yourgooglemapslocationhere">Click here</A> Address: ExchangeQuery. Jumeriah lake Towers Opposite to Downtown <div ><img src="https://exchangequery.sharepoint.com/Shared%20Documents/%24_109.jpg"></img></a></div> </FONT></DIV>
After adding the above html users get the meeting room location and the company logo at the bottom in their meeting response like below example.

Make sure to use the supported image formatting as per the below tech net source
http://technet.microsoft.com/en-us/library/bb124352.aspx#Images
Hope this helps
Thanks & Regards
Sathish Veerapandian
MVP – Office Server and Services


Does this process still work with SharePoint held files? When I try it, getting an access denied when Outlook tries to access the file but it works fine in OWA.
Specific error seen is:
917656; Access+denied.+Before+opening+files+in+this+location%2c+you+must+first+browse+to+the+web+site+and+select+the+option+to+login+automatically.
LikeLike
Hello in my example i tried with Sharepoint location only. It will not work if we have specific granular permission to the sharepoint file location. Give read only permission for all the users and see the results.
LikeLike
Hi Shawn, did you found how to fix that issue? Is the same error I see in Fiddler when Outlook tries to GET the image in SPO. Weird thing it is random, sometimes it works because the AUth cookie in the GET request is present.
LikeLike